Para você que já está adotando um comportamento mais ousado no CSS, vamos te mostrar como importar fontes no CSS para que a sua página não fique refém de fontes padrões dos navegadores.
No desenvolvimento web, chamamos de “embed” o ato de importar algo (que significa incorporar), então quando você ouvir o termo “embedar fonte“, já sabe que é o mesmo que importar fonte.
Abaixo vamos mostrar alguns detalhes sobre o processo de subir fontes no seu site. Caso você queira pular direto para a melhor forma de incorporar fontes no CSS, use o atalho abaixo:
Pular para o que interessa >>

Como incorporar uma fonte que eu baixei?
Aqui é um passo mais avançado que envolve questões mais complexas. Considere os direitos autorais da fonte e o peso da mesma antes de optar por incorporar a fonte que você quer.
Copy Right – Muitas fontes bastante usadas por designers são pagas, e subir um arquivo de fonte em um servidor pode ser considerado pirataria mesmo se você não teve nenhuma intenção em disponibilizar o arquivo da fonte para download.
O ideal é, sempre, ler atentamente os direitos reservados ao adquirir uma fonte para uso comercial. Mas, melhor ainda, é usar fontes gratuitas livres de direitos autorais sempre que possível para evitar qualquer problema.
Peso do Arquivo – Outro problema frequente é a quantidade de pontos que compõem a fonte. Nem todo designer leva em consideração essas questões, principalmente designers que nunca desenvolveram especialmente para a web ou que acham que o peso do arquivo não é problema deles.
Aí você acaba usando uma fonte que está sobrecarregando sua página e acabando com a experiência do usuário que deveria ser tranquila e funcional. Optar por uma fonte mais leve é sempre melhor. Aliás, sempre escolha a opção mais leve em tudo.
Mais abaixo nós mostraremos os diferentes formatos de fontes e suas características principais.
Subindo a fonte no FTP
Sim, a sua fonte precisa estar na internet para que você possa usá-la no seu site e outras pessoas verem a página exatamente como você está vendo na sua máquina.
Para isso, você precisa ter onde subir essa fonte. Caso você nunca tenha colocado um site no ar e ainda não sabe como funciona os serviços de domínio e hospedagem, leia o post: O que é domínio e hospedagem?
Importando a fonte no CSS
Para localizar a fonte no seu site, usaremos o seletor @fonte-face para definir o nome e o endereço da fonte.
@font-face {
font-family: 'NOME DA FONTE';
src: url('Nomedafonte-Regular.ttf') format('truetype');
}Aqui nós estamos informando o nome da fonte no “font-family” e o endereço onde a fonte está localizada no “src“.
Chamando a fonte no CSS
Na hora aplicar o estilo no seu elemento, basta usar o atributo font-family e informar o nome que você definiu no exemplo anterior.
font-family: 'NOME DA FONTE', sans-serif;O nome da fonte tem que ser exatamente o mesmo que você definiu no seletor @font-face.
Formatos de Fontes
TTF – True Type Font
TTF é o formato mais básico de fontes. Ela funciona perfeitamente como fonte na web e suporta todos os caracteres que precisamos utilizar em português.
Este formato foi criado em conjunto pela Apple e Microsoft e é o mais utilizado, tanto na web, quanto nos sistemas operacionais.
OTF – Open Type Font
OpenType é a evolução do TrueType. Enquanto o formato TTF suporta apenas os caracteres comuns com acentuação e números, o formato OTF suporta vários outros recursos que os designers podem acrescentar na fonte, como: ligaduras, small caps, glifos, suporte para outros idiomas.
O formato OpenType foi criado em conjunto pela Adobe e Microsoft.
EOT – Embedded Open Type
EOT é um formato de fonte criado pela Microsoft com o intuito de resolver problemas com direitos autorais de fontes TTF e OTF. O problema é que esse formato só é suportado pelo Internet Explorer.
WOFF – Web Open Font Format
WOFF é um formato de fontes feito especialmente para a web onde as fontes são compactadas possibilitando um carregamento mais rápido.
Esse formato foi criado pela Mozilla Foundation em colaboração com a Microsoft e o Opera Software. WOFF é um formato suportado por todos os principais navegadores e é considerado o futuro das fontes para a web.
WOFF2
WOFF2 é um upgrade do WOFF com 30% a mais de compressão nas fontes, ganhando assim, um carregamento ainda mais rápido que a versão anterior.
Qual é o melhor formato de fonte para usar na web?
Se você só pode usar um formato, sempre escolha o mais compatível. Os formatos TTF, OTF e WOFF têm suporte para quase todos os navegadores exceto algumas versões antigas do Internet Explorer que só aceitam fontes no formato EOT.
Sempre que é necessário subir a fonte no FTP, eu escolho o formato mais leve.
Qual é a melhor forma de importar fontes no CSS?
A melhor e mais segura forma de incorporar, embedar ou importar fontes no CSS é o Google Fonts. O servidor do Google é mais seguro do que qualquer hospedagem que você tenha contratado, e vai ser muito mais rápido puxar fontes que eles disponibilizaram.
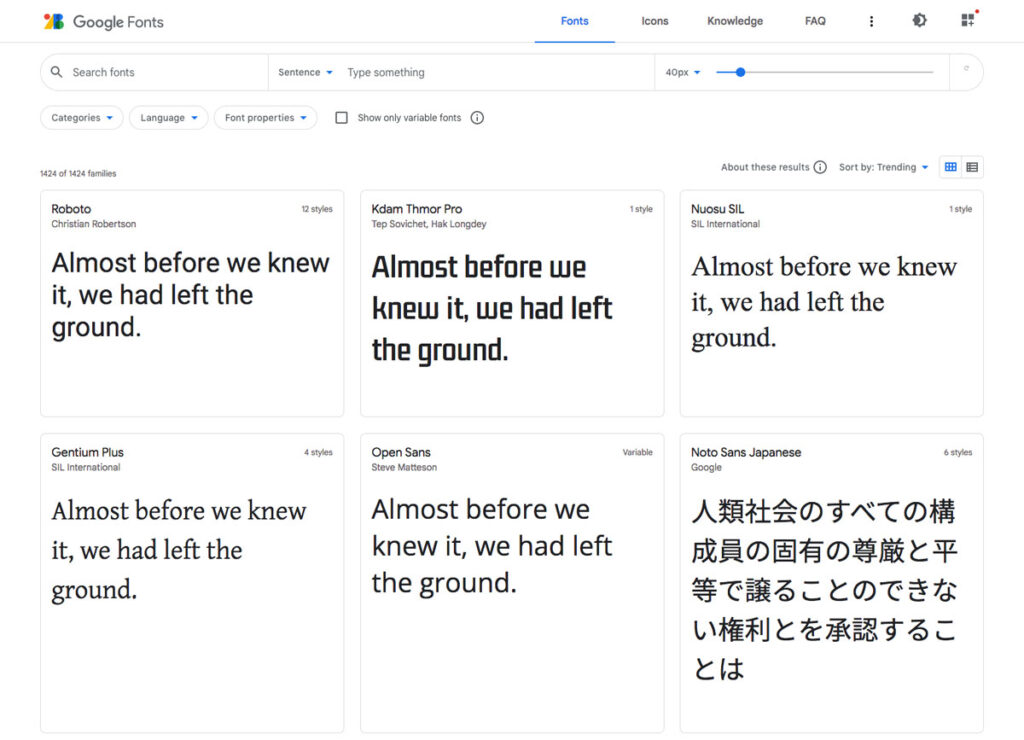
Google Fonts
O Google Fonts foi uma das melhores ferramentas que apareceram nos últimos anos para quem trabalha com desenvolvimento web, assim como várias novas ferramentas que vieram para nos salvar de trabalhos desnecessários.

Todos os Web Designers, que montam PSD para desenvolvedores recortarem, deviam escolher apenas fontes que estão disponíveis no Google Fonts para um ambiente de trabalho mais pacífico.
O Google disponibiliza dois métodos de incorporação; <link> ou @import.
Exemplo importando a fonte Roboto:
Você pode apenas usar a tag link no HTML:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet"> E chamar o atributo com o nome da fonte no CSS:
font-family: 'Roboto', sans-serif;Ou você pode usar o seletor @import com um endereço direto do Google.
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap');E também chamar o atributo com o nome da fonte no CSS, como no exemplo anterior:
font-family: 'Roboto', sans-serif;Além de poder usar as opções que eles deixam mastigadas, o Google Fonts também permite que você baixe toda a família da fonte junto com o txt da Licença.
Se a dica foi útil ou se o post de ajudou de alguma forma, segue a @Fariart na sua rede social favorita.