Depois de todo o trabalho para criar o vídeo, ainda tem o trabalho de que criar a thumbnail. Hoje vim te passar 6 dicas de como criar thumb funcional para YouTube e onde posicionar as informações sem que sejam cobertas por elementos das plataformas.
Manter um canal do YouTube dá trabalho em todos os sentidos. Fora o trabalho de gravar, tem pesquisa, planejamento, roteiro, edição, vinheta, cortes, ajuste de áudio, finalização e, finalmente, o render. Só que, quando você vai subir o vídeo, percebe que ainda falta criar a thumbnail.

Por isso, vamos te dar 6 dicas para criar uma thumb funcional. No final do post tem um arquivo do Photoshop para que você possa usar como base para padronizar suas thumbs e facilitar esse processo nos seus próximos vídeos.
1. Conheça seu nicho
Não copie canais que não tenham a ver com o seu. Conheça o seu público e procure saber o que funciona em canais parecidos com o seu.
Quais famílias de fontes funcionam com o seu público? Quais cores? Quais elementos gráficos? Qual tipo de imagem chama a atenção do seu público?
Exemplo:
Abaixo temos um take curto. Pegamos um frame desse take para criar diferentes thumbs para que você perceba a diferença entre cores, fontes e elementos:
Fonte
A fonte é o estilo de letra que você vai escolher de acordo com o seu público.



Elementos
Elementos são formas que você usa nos espaços vazios para destacar algo.



Estilos
Alguns exemplos de montagens que são bastante usados para chamar atenção nas thumbnails.



2. Mantenha um padrão
Deixe salvo um arquivo com a mesma fonte e com o mesmo posicionamento para padronizar seus vídeos. Mantenha uma identidade visual para que seu público reconheça seu vídeo no meio de muitos.
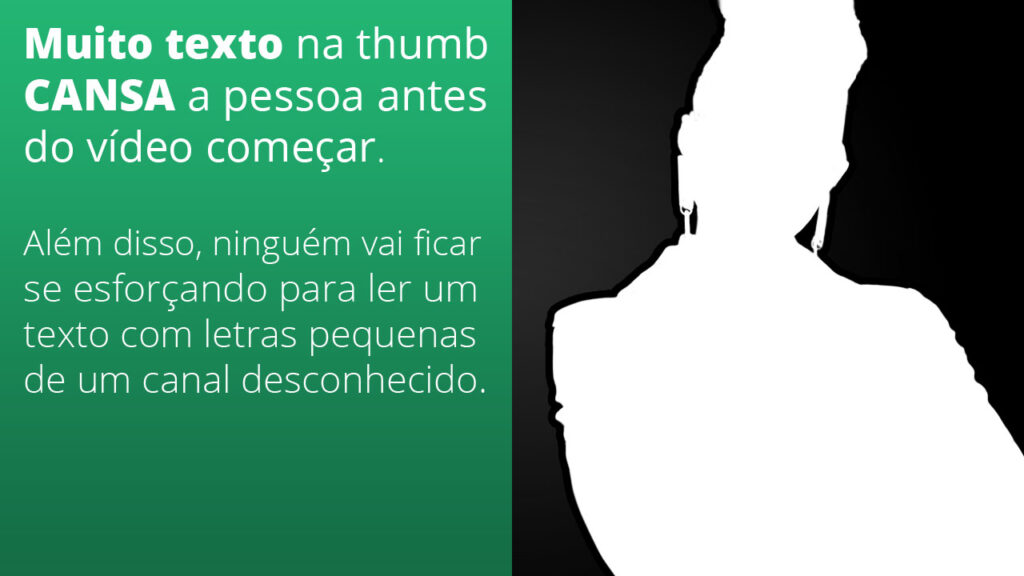
3. Menos texto, por favor
Evite escrever um parágrafo inteiro na thumb, ninguém vai se esforçar para ler. Quanto menos palavras e maior a fonte, melhor.


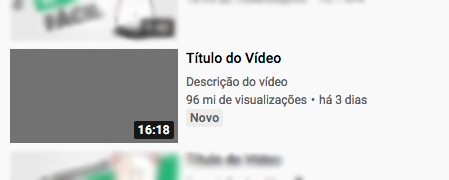
4. Fuja do canto inferior
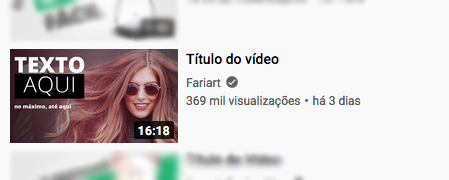
Com certeza você já viu thumbs onde os minutos estavam cobrindo alguma informação que você queria ler. Isso acontece porque a mesma thumb é exibida em diferentes dispositivos e plataformas, e você precisa se preparar para que a sua thumb seja “responsiva”.



5. Posicione os elementos nos lugares certos
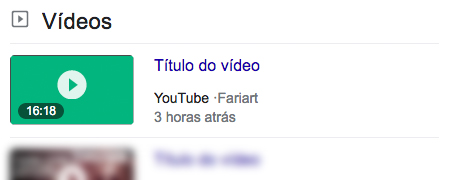
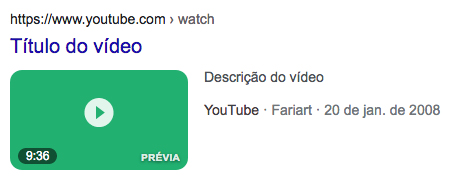
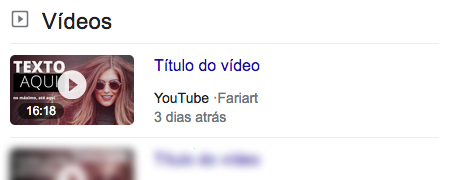
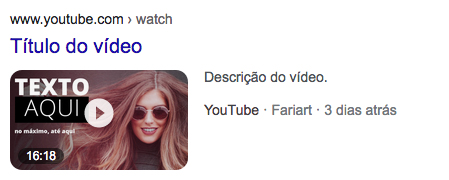
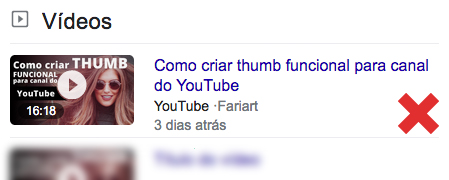
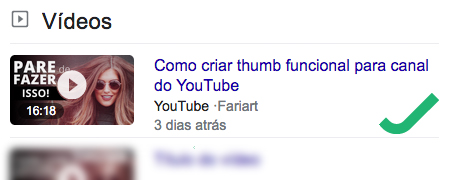
Tendo referência de como o vídeo aparece no Google Search, na aba de vídeos do Google e no YouTube (imagens do tópico anterior), sabemos melhor onde posicionar as informações.


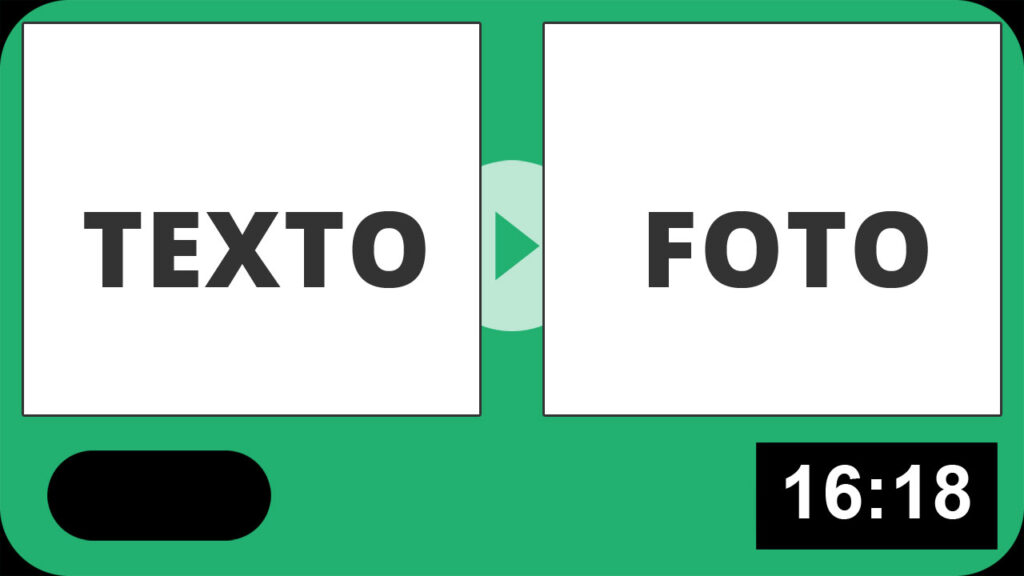
A forma ideal de posicionar as informações é conforme o exemplo acima, com o texto alinhado à esquerda e a foto posicionada à direita. Abaixo você pode observar o exemplo na prática:



Agora vamos testar a thumb nas 3 exbições diferentes para ver se todas as informações ficam legíveis:



6. Título não é na thumb
Título é no título! Na thumb você escreve algo para complementar o título ou para chamar a atenção da pessoa, não o contrário.
Se possível, evite escrever exatamente a mesma coisa no título e na thumb.


Baixe o arquivo…
O arquivo PSD está disponível para download:
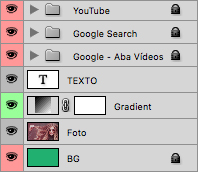
Os ícones de visibilidade que estão vermelhos são os que você deve ocultar antes de salvar seu arquivo em JPG.
O gradiente serve para garantir a leitura do texto em fotos claras. Caso você não sinta a necessidade, é só ocultá-lo também.
*É recomendado criar a arte entre o BG e as pastas para que você visualize os elementos em cima da sua arte enquanto cria.

Baixar PSD – Base
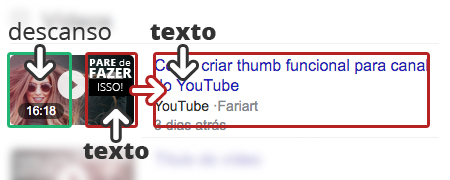
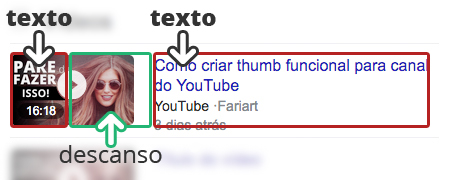
Posso escrever na direita?
Pode! Eu recomendo que você escreva à esquerda para ter um descanso entre um texto e outro. Por exemplo:


Além desse detalhe, no Google Vídeos, alguns vídeos aparecem com um “PRÉVIA” no lado inferior direito. Isso causa um certo incômodo ao misturar o texto da thumb com o “PRÉVIA” da miniatura na plataforma, dando a impressão de que tudo faz parte da mesma composição:

Mais importante do que a posição das informações, é garantir que tudo esteja legível para que seu público não precise se esforçar para entender a sua thumb. Dessa forma, você garante mais cliques e um melhor engajamento para seu canal.
Se o post te ajudou, não esquece de seguir a @fariart na sua rede social favorita!