Hoje vou te mostrar, de forma bem simples, como deixar o site responsivo.
Esse post é focado em quem já entende um pouco de CSS e quer saber como deixar o site responsivo. Se você não sabe nada sobre CSS, comece pelo post CSS para iniciantes: Estruturando uma página.
Desde que eu comecei a trabalhar com Web Design, sonho com essa possibilidade. Só quem precisou recortar e estruturar um PSD com 1200px de largura em um monitor com a resolução de 800×600 sabe o quanto é frustrante.

Além disso, aquela barra horizontal no navegador é detestável em qualquer situação. A chegada do Web Design Responsivo foi, sem dúvida, o melhor upgrade para os tempos de hoje e eu sou muito grato por não existir mais a barra horizontal.
Só que ainda hoje, em pleno 2021, alguns sites me surpreendem com a barra horizontal, deixando metade do site “para fora”. Por esse motivo, acredito que esse post ainda é relevante, principalmente para quem está começando a se aventurar no CSS.
Agora vamos ao que interessa…
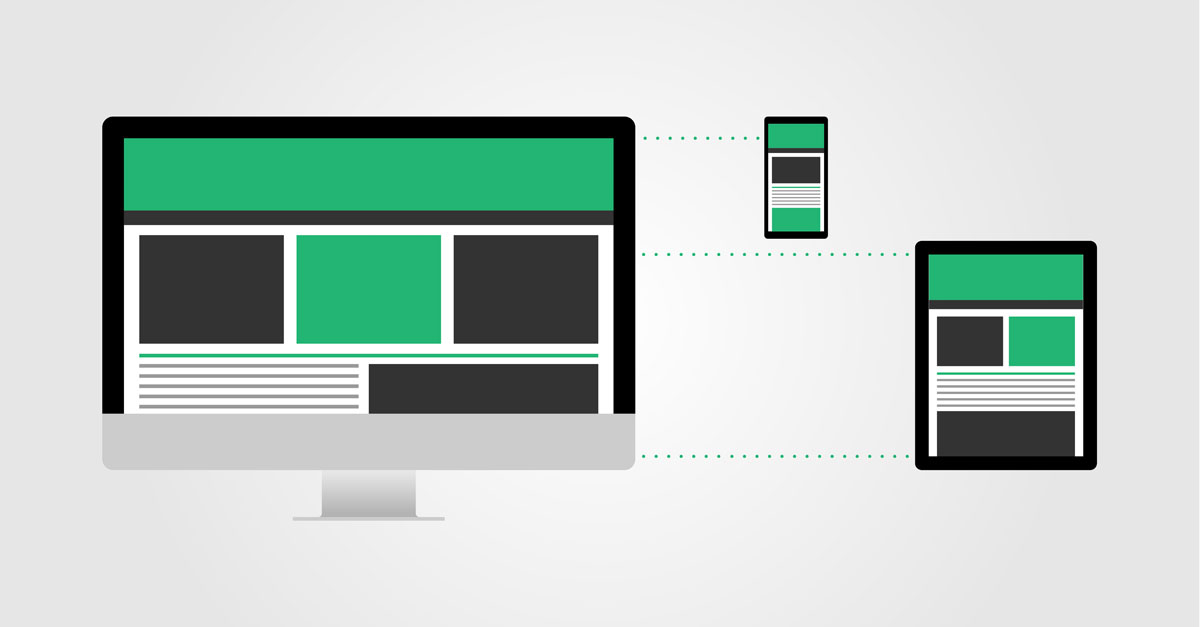
Como deixar o site responsivo?
Sabe aqueles sites que, quando você vai mudando a largura da janela, você percebe o conteúdo se adaptando? Então, isso é possível graças ao @media. Que serve para dizer ao navegador que as propriedades de determinada class serão substituídas de acordo com a largura da página. Por exemplo:
.content {width:910px;}
@media (max-width: 480px) {
.content {width:100%;}
}A gente acabou de dizer para o navegador que quando a largura do dispositivo for menor que 480px, a class “content” mudará a largura de “910px” para “100%”.
Simples assim. Você pode alterar quantas propriedades quiser e quantas classes quiser dentro do mesmo @media.
Mas não esqueça de colocar a tag viewport, se não, quando você abrir o seu site em um dispositivo mobile, não vai funcionar o @media.
<meta name="viewport" content="width=device-width, initial-scale=1.0">Resumindo, é isso. Se você quiser saber mais detalhes sobre o funcionamento do @media, leia o post “Como usar o media query no CSS?“.
Se funcionou, não esqueça de comentar para ajudar outras pessoas que tiverem a mesma dúvida.