Quem já trabalha com HTML, sabe que uma hora ou outra vamos precisar do CSS para enriquecer visualmente nossa página. Existem 3 formas de usar CSS no HTML e vamos apresentá-las em tópicos do mais fácil pro mais complexo.

Os 3 métodos são:
- inline CSS (com atributo no elemento)
- internal CSS (dentro da tag head)
- external CSS (Arquivo externo)
Mais simples: inline CSS
Para aplicar o CSS inline, no próprio HTML, inserimos o atributo style no elemento.
<body style="background-color: black;">
<div style="background-color: gray; color: white; font-size:96px;">
Nome do site
</div>
<div style="color: white; font-size:16px;">
Texto aleatório de teste
</div>
</body>Por mais simples que seja a aplicação inline, você precisar conhecer, pelo menos, as propriedades básicas do CSS para saber o que fazer com o CSS. No post “CSS para iniciantes: Estruturando uma página “, nós mostramos as principais propriedades do CSS e para que serve cada uma.
Mais cômodo: internal CSS
O CSS interno também é aplicado no próprio HTML, mas, dentro da tag head.
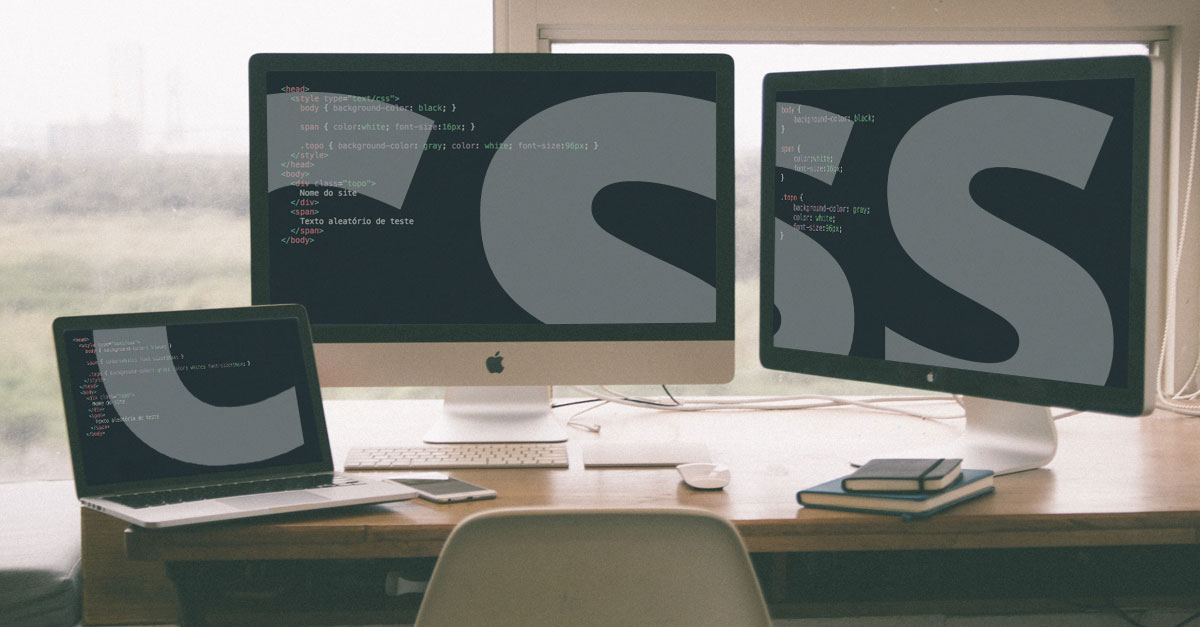
<head>
<style type="text/css">
body { background-color: black; }
span { color:white; font-size:16px; }
.topo { background-color: gray; color: white; font-size:96px; }
</style>
</head>
<body>
<div class="topo">
Nome do site
</div>
<span>
Texto aleatório de teste
</span>
</body>Mais usado: external CSS
Para usar o CSS externo, criaremos um arquivo CSS onde colocaremos toda as sintaxes, e deixaremos nosso HTML apenas para a estrutura.
Arquivo CSS:
body { background-color: black; }
span { color:white; font-size:16px; }
.topo { background-color: gray; color: white; font-size:96px; }Crie seu arquivo com extensão “.css” e salve, de preferência, na mesma pasta que se encontra o seu arquivo html. No exemplo acima, salvei com o nome de “nome_do_arquivo.css”.
Arquivo HTML:
<html>
<head>
<link rel="stylesheet" type="text/css" href="nome_do_arquivo.css" />
</head>
<body>
<div class="topo">
Nome do site
</div>
<span>
Texto aleatório de teste
</span>
</body>
</html>Tenha certeza que o nome e a localização do seu arquivo CSS estão certos, caso contrário, o href não vai encontrá-lo. No exemplo acima, o link está buscando pelo arquivo “nome_do_arquivo.css” que se encontra na mesma pasta onde meu HTML está salvo.
Qual é a melhor forma de usar o CSS?
Acredito que, por ser a mais usada, o CSS externo seja o mais adequado caso você queira optar por aprender uma única forma. Mas não existe a “melhor forma” ou a “forma correta”. É interessante você saber usar todas as 3 formas, afinal é, basicamente, tudo a mesma coisa.
Se o post te ajudou de alguma forma, não esqueça de seguir a @fariart na sua rede social favorita.