Neste post, vamos resumir o CSS para iniciantes que estão entrando nesse mundo do desenvolvimento web. Criar sites é algo divertido e curioso no começo, mas quando somos sobrecarregados de informação nova, fica um pouco cansativo.
Se você está aqui, chegou em um momento onde CSS se tornou uma necessidade na sua vida. Ou você tenha começou a estudar HTML há poucas semanas e está querendo aprofundar seus conhecimentos, ou você quer apenas editar determinado item no template do seu blog e a única forma de fazer isso é entendendo como funciona o CSS. Seja lá qual for a sua necessidade, você está de parabéns por buscar conhecimento!
O que é CSS?
CSS é a linguagem de estilo que nos permite deixar as páginas da web atrativas e bem formatadas, sem ele, todo site teria a mesma cara do Wikpedia.
Ele é um complemento do HTML e um depende do outro para que tudo dê certo. Ilustrando de forma simples, HTML é como se fosse o solo, base, tijolos e telhado de uma casa, já o CSS, é como se fosse as tintas nas paredes, os móveis e toda a decoração.

Então resumindo, HTML sem CSS é como uma obra não finalizada. Você tem sorte, porque hoje existem milhares de conteúdos ricos sobre o mesmo tema. Na minha época, eu precisei de um livro de 300 páginas para aprender o tal do CSS que todos estavam falando no momento. Então, nem pense em desanimar!
Como funciona o CSS?
Existem 3 formas de editar o CSS. Aqui no post, vamos usar apenas a forma externa, mas temos outro post que mostram as Conheça as 3 formas de usar CSS.
Usar o CSS externo é bem simples, nós vamos usar o HTML normalmente, mas vamos criar também um outro arquivo com extensão “.css” aonde vamos escrever toda a parte visual do nosso site.
Se você nunca criou um arquivo HTML, é só criar um bloco de notas e copiar o que estiver no campo de “HTML” abaixo e salvar com extensão “.html“.


Caso você não conheça o funcionamento do HTML é importante você ter em mente que ele é construido através de tags que são abertas por um “< >” e fechadas por um “</ >”. Por exemplo, quando abrimos uma tag com o nome fictício de <tagdeexemplo>, tudo que escrevermos depois dela estará dentro dela até fecharmos com outra </tagdeexemplo>.
A partir de agora, é importante você acompanhar os passos que eu vou fazer aqui para que você crie a sua primeira folha de estilos separada do seu html.
Crie o seu HTML copiando o código abaixo e salve como index.html:
<html>
<head>
</head>
<body>
</body>
</html>Agora crie o seu CSS copiando o código abaixo e salve como estilo.css:
body{}Certifique-se de que ambos estão na mesma pasta.
Agora no HTML, vamos chamar o arquivo CSS para que os dois trabalhem juntos. Para isso, dentro da tag head, você vai colocar:
<head>
<link rel="stylesheet" href="estilo.css">
</head>Acima nós estamos falando pro navegador que, os elementos visuais da página estão no arquivo estilo.css. E com isso podemos começar a trabalhar.
Abra o arquivo index.html no navegador (você pode dar duplo clique ou arrastar o arquivo para a janela do seu navegador), note que ele está em branco, vamos começar aplicando estilos à nossa página. Existem muitas propriedades para utilizarmos no CSS, mas nesse post eu vou abordar as mais utilizadas e fáceis de lembrar.
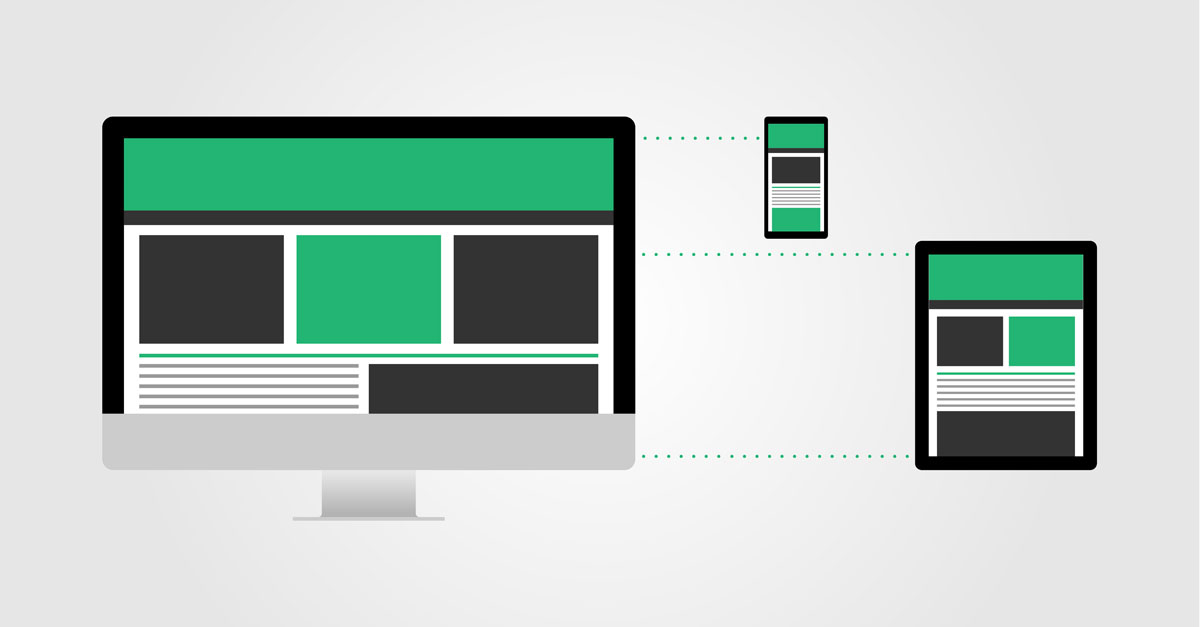
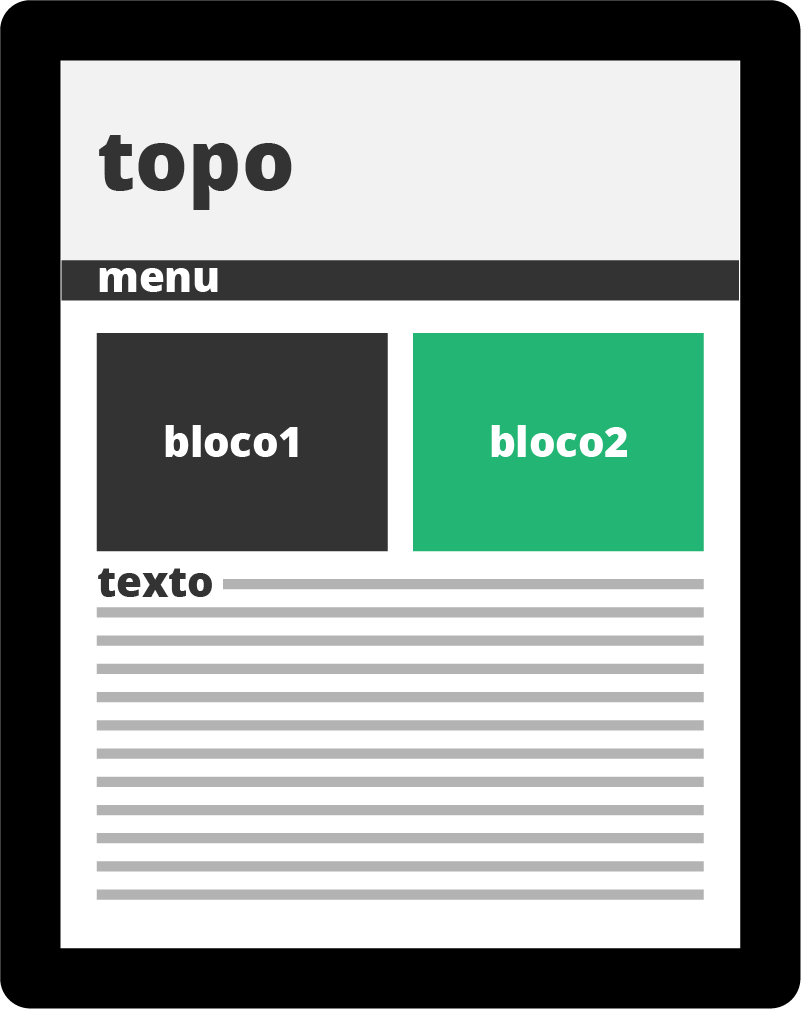
Para que você visualize melhor o que vamos fazer aqui, montaremos a seguinte estrutura:

Na imagem, temos:
- Um topo preenchendo a página horizontalmente.
- Um menu preenchendo a página na horizontal igual o topo.
- Um bloco cinza na esquerda com margem entre o topo e o canto esquerdo.
- Um bloco verde na direita com margem entre o topo, o bloco 1 e o canto direito.
- Um texto preenchendo o resto da página, mas também com margens laterais na mesma medida que os dois blocos de cima.
Vamos colocar nossos seletores no arquivo CSS antes de estruturar o HTML:
body{}
.topo{}
.menu{}
.bloco1{}
.bloco2{}
p{}Aqui estamos apenas organizando as ideias no arquivo, a alteração acima não deve mudar sua página.
O que são esses seletores e para que servem?
Eles servem para mapear os elementos. Por exemplo, o nome que eu colocar entre o “.” e o “{” será o nome do meu seletor. Então se eu quiser chamar meu “topo” de “parte_de_cima“, eu tenho que usar “.parte_de_cima{}” no lugar de “.topo{}“.
Sintaxe
Sintaxe é, basicamente, o que colocamos no nosso CSS. No código anterior temos 6 sintaxes (body, .topo, .menu, .bloco1, .bloco2 e p).
A Sintaxe é composta por três itens; um seletor onde iremos definir, dentro das chaves, as propriedades com seus respectivos valores. Podemos colocar quantas propriedades forem necessárias dentro do mesmo seletor.
Existem 5 tipo de seletores, mas no CSS básico, usamos apenas os 3 principais:

<seletor></seletor>

<body class=”seletor”>

<body id=”seletor”>
Neste tutorial vamos usar apenas seletores de classes e um seletor de tag. As propriedades e os valores você vai entender conforme fazemos os próximos passos.
Para facilitar sua compreensão, usaremos divs para chamar todos os elementos que não forem parágrafo.
O que é uma div e para que serve?
A div é um elemento genérico onde podemos colocar qualquer coisa no HTML. É como uma caixa onde vamos colocar informações e organizar onde quisermos do tamanho que quisermos e decorar como quisermos.
Nesse caso estamos usando a div para chamar os estilos do CSS para o HTML através da class. Então, para que haja um elemento “físico” para se “materializar” no HTML, estamos chamando uma DIV.
Chamando as DIVs
Agora vamos chamar as divs dentro do corpo do HTML entre as tags “<body></body>”. A ordem para montar a estrutura do exemplo será pensando de cima para baixo e da esquerda para a direita. Lembrando que a div também é uma tag, então ela deve abrir com <div> e fechar com </div>.
<body>
<div class="topo"></div>
<div class="menu"></div>
<div class="bloco1"></div>
<div class="bloco2"></div>
<p>Cole ou digite o texto que quiser aqui</p>
</body>Assim como fizemos no arquivo CSS, estamos apenas organizando a estrutura. A única coisa que aparecerá no seu arquivo após salvar e atualizar a página é o que está dentro do <p>parágrafo</p>.
Propriedade width
Width = Largura
Agora vamos começar a dar vida ao site através do CSS. Primeiro vamos conhecer a propriedade width, que define a largura dos elementos.
body{}
.topo{
width:100%;
}
.menu{
width:100%;
}
.bloco1{
width:50%;
}
.bloco2{
width:50%;
}
p{}Acabamos de dizer para o navegador que o menu e o topo vão preencher a tela inteira com a largura de 100%. E os blocos 1 e 2 terão a largura de 50%, preenchendo metade da tela cada um.
Propriedade height
Height = Altura
Agora, vamos conhecer a propriedade height, que define a altura dos elementos:
body{}
.topo{
width:100%;
height:200px;
}
.menu{
width:100%;
height:50px;
}
.bloco1{
width:50%;
height:300px;
}
.bloco2{
width:50%;
height:300px;
}
p{}Acabamos de dizer as alturas dos elementos em pixel para o navegador. Agora ele saberá a altura exata de cada elemento que chamamos no HTML.
Por enquanto o nosso arquivo continua em branco apenas com o parágrafo escrito, certo? Para começar a enxergar as mudanças, vamos conhecer a propriedade background.
Propriedade background
Background = Fundo
- background-color = Cor do Fundo
- background-image = Imagem de Fundo
- background-repeat = Repetição do Fundo (se a imagem de fundo irá se repetir)
- background-align = Alinhamento do Fundo (se for imagem)
- background-attachment = Rolamento do Fundo (se for imagem)
- background-position = Posição do Fundo (se for imagem)
Como neste tutorial não utilizaremos imagem, vou colocar abaixo um exemplo rápido de cada propriedade na prática:
{
background-image: url("endereco_ou_local_da_imagem.jpg");
background-repeat: repeat-x;
background-aling: center;
background-attachment: fixed;
background-position: center top;
}Aqui usaremos a propriedade background para mudar a cor do fundo, então usaremos o background-color. Podemos informar a cor através de 4 formas:
- Usando o padrão hexadecimal;
- Usando o nome da cor em inglês;
- Usando uma mistura RGB (red, green, blue);
- Usando uma mistura HSL (hue, saturation, light);
background-color: #F2F2F2;background-color: whitesmoke;background-color: rgb(242,242,242);background-color: hsl(0, 0%, 95%);Aqui eu escolhi usar o padrão hexadecimal, mas você pode usar qualquer uma das quatro opções. Note que vamos alterar a cor do fundo de todas as classes.
body{}
.topo{
width:100%;
height:200px;
background-color: #F2F2F2;
}
.menu{
width:100%;
height:50px;
background-color: #333;
}
.bloco1{
width:50%;
height:300px;
background-color: #333;
}
.bloco2{
width:50%;
height:300px;
background-color: #22b573;
}
p{}Aqui, como mencionamos anteriormente, colocamos cores nos fundos de todas as classes através do background-color.
Se você salvar os arquivos e atualizar a página no seu navegador, verá que já conseguimos visualizar as divs coloridas, porém, os dois blocos que são lado a lado na estrutura que desenhamos estão um em cima do outro na nossa página.
Para consertar isso vamos utilizar a propriedade float.
Propriedade Float
Float = Flutuação
Com a propriedade Float, definimos aonde queremos que o elemento flutue. Nesse caso, como queremos simplificar, colocaremos todos os elementos com flutuação na esquerda para que todos se encaixem um do lado do outro se tiver espaço na lateral.
{
float: left;
}Após colocar float left em todas as divs, o seu código deve estar assim:
body{}
.topo{
width:100%;
height:200px;
background-color: #F2F2F2;
float:left;
}
.menu{
width:100%;
height:50px;
background-color: #333;
float:left;
}
.bloco1{
width:50%;
height:300px;
background-color: #333;
float:left;
}
.bloco2{
width:50%;
height:300px;
background-color: #22b573;
float:left;
}
p{}A propriedade float com valor left não vai alterar nada no topo e no menu porque eles preenchem toda a largura da tela.
Antes de continuar, vamos colocar alguns textos aleatórios no nosso HTML para visualizarmos melhor as próximas alterações. Para isso, você pode utilizar várias ferramentas como a Lipsum, Lorem Ipsum io, Website Planet, 4Devs e Inverter Texto para gerar um “Lorem Ipsum” que é apenas um texto aleatório em Latim. Essas ferramentas são muito úteis quando ainda não temos o texto definido e queremos simular um texto provisório.
<html>
<head>
<link rel="stylesheet" href="estilo.css">
</head>
<body>
<div class="topo">
topo
</div>
<div class="menu">
menu
</div>
<div class="bloco1">
bloco 1
</div>
<div class="bloco2">
bloco 2
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas accumsan, odio ac placerat ornare, tortor orci ultrices enim, ut fringilla ipsum mauris sed orci. Vivamus nec condimentum lectus. Nam rhoncus, risus et tincidunt euismod, ante sem ultricies orci, non laoreet nisi nisl vel libero. Phasellus urna augue, imperdiet eu augue sed, vehicula porta diam. Fusce felis dolor, sollicitudin eu mattis quis, finibus vitae nulla. Pellentesque pretium ultricies est. Nullam tortor turpis, volutpat sed risus finibus, vestibulum aliquam sapien. Donec leo erat, efficitur id lacus tempor, sodales aliquet tellus.
</p>
<p>
Nunc egestas aliquam ligula non accumsan. Duis dapibus condimentum erat, vitae imperdiet urna ullamcorper finibus. Maecenas ut venenatis augue. Cras pellentesque magna ut magna commodo accumsan vitae eu nisl. Duis nec elementum libero. Praesent fermentum dolor libero, nec dapibus nibh molestie quis. Quisque eu tortor eu tortor volutpat condimentum vitae eu enim. Suspendisse venenatis pharetra sapien, a ultricies purus pharetra a. Aenean dignissim pretium congue. Sed scelerisque, urna quis fringilla ultrices, enim lacus pharetra urna, vitae elementum libero leo vitae metus. Nam ac rutrum ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum gravida orci vitae lacus auctor feugiat. Ut non ultrices ex.
</p>
<p>
Suspendisse mollis et ex quis fermentum. Vestibulum vitae purus sagittis felis eleifend sagittis. Praesent dapibus rutrum ullamcorper. Integer a dolor venenatis, fermentum nulla ut, ultrices arcu. Sed feugiat lacinia est nec semper. Sed tristique mi et nisi tempor convallis. Donec pretium quam eget sollicitudin faucibus.
</p>
<p>
Nullam quam nibh, tristique nec ante ut, pulvinar scelerisque enim. Etiam volutpat urna felis, non mattis nunc blandit vel. Pellentesque faucibus bibendum commodo. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aliquam et arcu ac neque sollicitudin venenatis eu non tortor. Nunc sed velit sit amet sem accumsan auctor id at enim. Donec pretium, ipsum nec mattis porttitor, sem dui cursus nulla, ac luctus nisi risus ac felis.
</p>
</body>
</html>Aqui colocamos textos dentro de todas as divs e acrescentamos novos parágrafos com textos aleatórios dentro. Note que para cada parágrafo abrimos um novo <p></p>.
Agora que você consegue enxergar os textos na página se salvar os arquivos e atualizar a “index.html” no seu navegador, vamos conhecer as propriedades margin e padding.
*Retomaremos nosso CSS após a explicação das propriedades.
Propriedade Margin
Margin = Margem
- margin = Margem
- margin-top = Margem do Topo
- margin-right= Margem da Direita
- margin-bottom = Margem do Rodapé
- margin-left = Margem da Esquerda
A propriedade margin é uma das mais importantes para que a sua página fique com um bom espaçamento entre um elemento e outro.
{
margin: 14%;
}Informando a margem igual para os 4 cantos do elemento.
É possível especificar o espaçamento das margens de quatro formas diferentes. Uma é a mais óbvia, informando um lado de cada vez, como no primeiro exemplo.
{
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}Nesse método, a ordem das propriedades não importam, você pode informar na sequência que preferir.
{
margin: 10px 20px 30px 40px;
}Nesse método, estamos informando as mesmas medidas do exemplo anterior, porém, sem precisar usar uma propriedade para cada medida. A ordem deve ser sempre no sentido horário começando pelo topo. Topo, direita, rodapé e esquerda.
Agora se quisermos informar que as margens dos lados são iguais, podemos simplificar:
{
margin: 25px 50px;
}Usando duas medidas, estamos informando que as margens do topo e do o rodapé serão as mesmas (25px) e as margens da esquerda e da direita serão as mesmas (50px).
{
margin: 25px 50px 100px;
}Usando três medidas, estamos informando que as margens da esquerda e da direita serão as mesmas (50px), mas que o rodapé (100px) terá uma medida diferente do topo (25px).
Propriedade Padding
Padding = Preenchimento Interno
- padding = Preenchimento
- padding-top = Preenchimento do Topo
- padding-right= Preenchimento da Direita
- padding-bottom = Preenchimento do Rodapé
- padding-left = Preenchimento da Esquerda
O Padding funciona, basicamente, da mesma forma que a margem, mas é como se fosse uma margem interna. As formas de aplicar o padding são exatamente as mesmas que as da propriedade margin.
{
padding: 6%;
}{
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}Nesse método, a ordem das propriedades não importam, você pode informar na sequência que preferir.
{
padding: 10px 20px 30px 40px;
}Nesse método, estamos informando as mesmas medidas do exemplo anterior, porém, sem precisar usar uma propriedade para cada medida. A ordem deve ser sempre no sentido horário começando pelo topo. Topo, direita, rodapé e esquerda.
{
padding: 25px 50px;
}Usando duas medidas, estamos informando que o preenchimento interno do topo e do o rodapé serão os mesmos (25px) e o preenchimento interno da esquerda e da direita serão as mesmos (50px).
{
padding: 25px 50px 100px;
}Usando três medidas, estamos informando que o preenchimento interno da esquerda e da direita serão os mesmos (50px), mas que o rodapé (100px) terá uma medida diferente do topo (25px).
Cuidados com o cálculo
Na hora de aplicar o margin e o padding temos que somar todas as medidas do nosso elemento, inclusive o width e o height.
Por exemplo, se você tem um elemento com largura de 100% e quer uma margem na esquerda com 20%, a largura do seu elemento terá que ser 80%. (100 – 20 = 80)
E complica ainda mais quando temos margin + padding para considerar. Por exemplo; se você tem um elemento com largura de 100% e quer uma margem na esquerda com 20% e uma margem interna de 10% nos dois lados, a largura do seu elemento terá que ser 60%. (100 – 20 – 10 – 10 = 60)
Facilitando a vida
Propriedade Box-sizing
Box Sizing = Dimensionamento da Caixa
O box-sizing é uma propriedade do CSS3, mas como ela é muito útil e pode descomplicar a sua vida, acho importante que você conheça ela logo no início.
Ela serve para que você possa definir borda e preenchimento à vontade sem precisar ficar fazendo as contas, podendo assim, fazer apenas o cálculo da margem.
{
width: 80%;
margin: 15px 10% 30px 10%;
padding: 22px
border: 5px solid #FFF;
box-sizing: border-box;
}Aqui temos a largura de 80% com margem lateral de 20%. A propriedade box-sizing calcula automático os 44px de padding + os 10px de borda com o valor border-box.
*Retomando o código
Agora, com base no que vimos das propriedades margin e padding, vamos aplicar as margens externas e internas nas nossas divs:
body{}
.topo{
width:100%;
height:200px;
background-color: #F2F2F2;
padding: 5%;
box-sizing: border-box;
}
.menu{
width:100%;
height:50px;
background-color: #333;
padding: 15px 5%;
box-sizing: border-box;
}
.bloco1{
width:42.5%;
height:300px;
background-color: #333;
float:left;
margin: 5%;
padding: 25px;
box-sizing: border-box;
}
.bloco2{
width:42.5%;
height:300px;
background-color: #22b573;
float:left;
margin: 5% 5% 5% 0px;
padding: 25px;
box-sizing: border-box;
}
p{ margin:5%; }Aqui, acabamos de colocar margens e preenchimentos nos elementos utilizando as propriedades margin, padding e box-sizing. Um detalhe importante nesse processo é que, para que as medidas fiquem exatas nas laterais, tivemos que remover a margem esquerda do bloco 2.
Como ficaram as margens externas dos blocos:


Como ficaram as margens internas dos blocos:


Agora que montamos a estrutura da nossa página, você pode decorá-la usando outras propriedades do CSS, mas dessa vez, vai experimentá-las seguindo o seu coração! Vou te apresentar novas propriedades abaixo e você se divirta por conta própria:
*Caso você não tenha paciência, no final do post colocarei o código CSS pronto e decorado. Mas, se possíve, tente fazer por conta própria antes de copiar.
Propriedade Color
color
A propriedade color determina a cor do texto que estará na class. E podemos informar a cor da mesma forma que informamos a cor do background no tópico anterior.
{
color: blue;
}Propriedade Font e Text
font-size
Tamanho da letra. Recomendo que você comece utilizando apenas px como unidade de medida, e conforme for adquirindo conhecimento, vai explorando outras como: %, em, pt e outras.
Além dessas opções, você também pode escrever em inglês o tamanho: small, medium, large, larger. E se você quiser menor do que “small” e maior do que “large”, você pode usar o “x” na frente, por exemplo:
- xx-small
- x-small
- small
- medium
- large
- larger
- x-large
- xx-large
- xxx-large
{
font-size: 16px;
}font-family
Família da fonte. Aqui você escolhe a fonte que você quer usar. Comece com as mais simples, como Arial ou Times, que tem em todo sistema operacional. Quando você estiver querendo aplicar fontes mais avançadas, leia o post “Como importar fonte no CSS“.
{
font-family: Arial;
}Exemplo simples de como escolher a fonte.
No começo, não se prenda muito na escolha da fonte, escolha uma fonte básica que todos têm instalada no sistema como no exemplo acima. Mas caso a pessoa não tenha a fonte instalada, você pode informar outra fonte similar para que o navegador substitua a mesma:
{
font-family: "Arial", "Verdana", "Helvetica, "sans-serif";
}Você também pode informar apenas a tipografia caso qualquer fonte com a mesma característica sirva para o projeto.
- serif = Fonte com Serifa (Estilo Sony)
- sans-serif = Fonte sem Serifa (Estilo Google)
- cursive = Fonte manuscrita (Estilo Coca-Cola)
- fantasy = Fonte enfeitada ou decorativa
- monospace = Fonte com o mesmo espaçamento lateral
{
font-family: sans-serif;
}font-weight
Peso da fonte. Aqui você consegue escolher a espessura da fonte assim como fazemos em softwares visuais quando o pacote da fonte vem completo: lighter, normal, bold, bolder.
{
font-weight: normal;
}Você também pode usar a numeração de 100 a 900 para representar a espessura da fonte, sendo a mais fina representada por 100 e a mais grossa representada por 900.
- 100 = Thin
- 200 = Extra Light
- 300 = Light
- 400 = Regular
- 500 = Medium
- 600 = SemiBold
- 700 = Bold
- 800 = Extra Bold
- 900 = Black
{
font-weight: 400;
}text-aling
Alinhamento do texto. Aqui você pode usar os padrões de qualquer software visual: left, center, right e justify.
{
text-align: center;
}text-decoration
Decoração. Aqui temos várias formas de usar, mas essa propriedade é mais usada quando queremos sublinhar o texto.
{
text-decoration: underline;
}Exemplo das propriedades acima na prática:
{
font-size: large;
font-family: arial;
text-aling: left;
font-weight: lighter;
text-decoration: line-through;
}Propriedade border
Existem mais de 60 maneiras de usar a propriedade border. Então eu vou listar as que eu considero mais úteis.
- border
- border-top
- border-right
- border-bottom
- border-left
- border-style
- border-color
- border-radius
border
Com a propriedade simplificada nós conseguimos informar a espessura, formato da linha e cor da borda do elemento.
{
border: 2px solid red;
}border-top / right / bottom / left
Quando informamos qual lado da borda estamos editando, podemos fazer a mesma coisa que fizemos no border, mas apenas com um dos lados do elemento.
{
border-left: 2px solid red;
}border-style
Com o border-style, conseguimos informar o estilo da linha nos 4 cantos com a mesma propriedade.
- solid = Borda sólida
- dashed = Borda tracejada
- dotted = Borda pontilhada
- double = Borda dupla
- groove = Borda 3D com baixo relevo
- ridge = Borda 3D com alto relevo
- inset = Borda 3D simulando baixo relevo no elemento
- outset = Borda 3D simulando alto relevo no elemento
- hidden = Borda escondida
- none = Sem borda
Podemos informar como queremos a borda apenas com um valor:
{
border-style: dashed;
}Ou definir um valor para cada uma das quatro bordas do elemento:
{
border-style: hidden dashed solid inset;
}Assim como na propriedade margin, informamos no sentido horário começando pelo topo.
border-color
A propriedade border-color serve para informarmos a cor da borda. A regra é a mesma para informar qualquer cor (mostramos no background).
{
border-color: green;
}border-radius
A propriedade border-radius serve para informarmos o “raio da borda”, ou seja, o quão arredondado queremos os cantos.
{
border-radius: 100%;
}
{
border-radius: 10px 50px 100px 150px;
}O primeiro exemplo serve para definir a mesma medida para todos os cantos, o segundo exemplo serve para definir uma medida para cada um dos 4 lados no sentido horário começando do canto superior esquerdo.
Com as informações acima você já consegue se divertir e personalizar a sua página sem depender dos limites do HTML.
Pronto! Você deu seu primeiro passo no CSS
Com as informações acima você consegue estruturar e estilizar uma página usando CSS e HTML.
Agora, como prometido, o CSS pronto:
body{font-family:"Open Sans", "arial", "sans-serif";}
.topo{
width:100%;
height:200px;
background-color: #F2F2F2;
padding: 0px 5%;
box-sizing: border-box;
color: #333;
font-size:9em;
font-weight:900;
}
.menu{
width:100%;
height:50px;
background-color: #333;
padding: 5px 5%;
box-sizing: border-box;
color: #FFF;
font-size:1.6em;
font-weight:bolder;
}
.bloco1{
width:42.5%;
height:300px;
background-color: #333;
float:left;
margin: 5%;
padding: 25px;
box-sizing: border-box;
color: #FFF;
font-size:3em;
font-weight:400;
}
.bloco2{
width:42.5%;
height:300px;
background-color: #22b573;
float:left;
margin: 5% 5% 5% 0px;
padding: 25px;
box-sizing: border-box;
color: #FFF;
font-size:4em;
font-weight:700;
}
p{margin:5%; text-align: justify; font-size:x-large; color: #333;}Se você sentiu falta de alguma informação, confira nosso post onde reunimos os melhores cursos pagos e videoaulas gratuitas de CSS:
E lembrando… Se o post te ajudou de alguma forma, não esqueça de seguir a @fariart na sua rede social favorita!